Las visitas virtuales (también llamados panoramas) son una tecnología basada en fotografías o imágenes 3D que da la posibilidad de recorrer un espacio a través de la pantalla del ordenador manteniendo la perspectiva correcta en todo el recorrido y permitiendo interactuar con elementos incluidos en la escena.
Su enorme versatilidad permite experimentar una percepción de la realidad cercana a lo cotidiano, ya que el espectador controla los movimientos y establece una relación en la que esta metáfora de la realidad le permite interactuar con el escenario virtual, a diferencia de una película en la que es sólo un mero espectador.
Es importante situar adecuadamente el trípode para que el trabajo final sea lo más espectacular posible, aprovechando las características del entorno:

Lo que ve la cámara es lo que verá al final el espectador
Se trata pues de un trabajo de gran precisión puesto que, si las fotos no tienen la correcta disposición unas respecto a otras, será imposible poder unirlas después.
Una vez hechas las fotos hay que combinarlas entre sí, corrigiendo la distancia focal y ajustando entre ellas la perspectiva, para obtener una imagen que pueda ser interpretada por los programas de visualización de panoramas.
Finalmente, y tras mucho trabajo, tendremos el panorama listo para ser utilizado en la visita virtual.
La resolución
Es importante tener en cuenta la resolución de la visita virtual. Se pueden hacer de cualquier resolución (nosotros las estamos haciendo de tal calidad que la imagen tiene más de 40 Mb) pudiendo dar un detalle magnífico de lo que hemos fotografiado.
Cuando vemos las visitas virtuales en un ordenador a pantalla completa es cuando verdaderamente nos damos cuenta de la diferencia. Esto no ocurre en los móviles o en las tabletas porque las imágenes que utilizamos en estos dispositivos son de menor resolución.
Estos son ejemplos de resoluciones diferentes para un mismo panorama:
Si se observa con cuidado se aprecia que el tamaño de 6.000×3.000px es de una razonable calidad si tenemos en cuenta el peso en Mb.
Así se monta un panorama cúbico

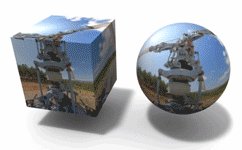
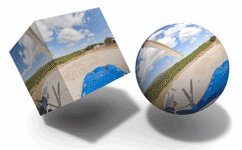
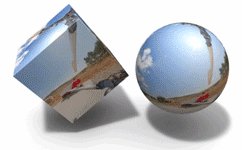
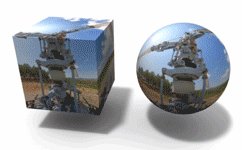
Las visitas virtuales pueden montarse sobre una esfera o sobre un cubo y en ambos casos el resultado es el mismo.
La imagen se utiliza para «empapelar» con ella las paredes de un cubo con 6 fotos, como si se tratase de una habitación. La otra opción es envolver el interior de una esfera con la imagen.
En ambos casos el espectador, como en su momento estuvo el fotógrafo cuando hizo las fotos originales, se sitúa en el centro de dicho cubo (o esfera) invisible, consiguiendo el efecto deseado:
Tener la sensación inmersiva de estar en el lugar y controlar hacia dónde quiere mirar
A continuación puedes ver una animación que ilustra perfectamente cómo «envolvemos» una habitación cúbica con la foto para que veas el resultado.
La visita virtual en marcha
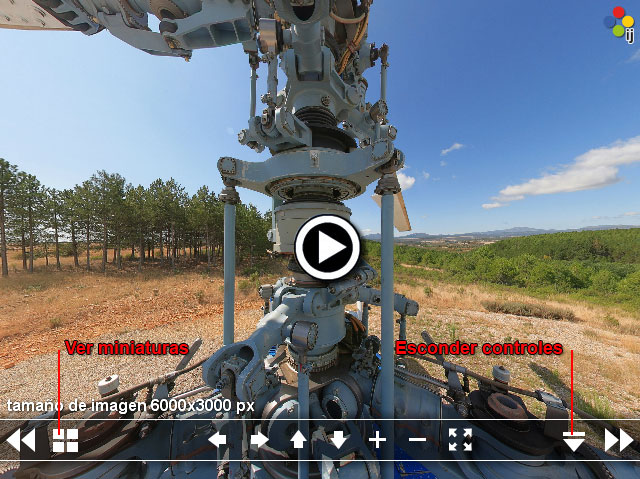
En el ejemplo inferior puedes ver los 4 ejemplos de resolución (Pulsa el icono de 4 cuadrados para visualizar las miniaturas)
Para moverte por el panorama simplemente pulsa y arrastra en la imagen. También puedes utilizar los botones inferiores. El botón de 4 cuadrados te permite ver las opciones de resolución. Observa la nitidez con que puedes ver todo el rotor del helicóptero, en la última de ellas.

La programación
El sistema que estamos utilizando permite que las visitas virtuales sean realmente universales y se vean en cualquier ordenador (Windows, Mac o Linux) con cualquier navegador (Chrome, FireFox, Explorer, Safari, Opera…) y también en dispositivos móviles como smartphones (iPhone, Android) o tabletas (iPad , Android)
A su vez la programación interna es prácticamente igual, tanto en Flash como en HTML5, lo que garantiza dicha universalidad, permitiendo una gran cantidad de características que hacen que el producto final sea un auténtico interactivo.
Entre las funcionalidades que se pueden incluir están las animaciones, vídeos, sonido direccional, control de movimiento, interactividad con la página que lo contiene y un largo etcétera.
En cualquier caso, y puesto que admite JavaScript de forma exhaustiva, es posible realizar casi cualquier cosa que se necesite como juegos, imágenes descriptivas, textos explicativos…
Ejemplos
A lo largo de los años hemos realizado multitud de trabajos de todo tipo. Los más espectaculares son las visitas virtuales a los museos, pero también es estupendo tener una sensación de estar en espacios naturales, restaurantes, hoteles, bodegas,… pero también las hemos utilizado para hacer juegos, concursos, enigmas…
Esta podría ser una selección:
- Recorrido automático a la exposición sobre Cartier
- Visita virtual a exposición temporal sobre Hiperrealismo
- Juego promocional de los Campings de Sant Pere Pescador. Además de otras muchas cosas contiene visitas virtuales interactivas. En una de ellas incluso hay que encontrar los trozos de un QR y moverlos adecuadamente para montarlo e interpretarlo.
- Juego educativo para una Campaña contra Incendios Forestales
Si quieres ver más ejemplos visita esta página.

